切换模式
uni-app 中 v-html绑定的富文本修改图片为自适应
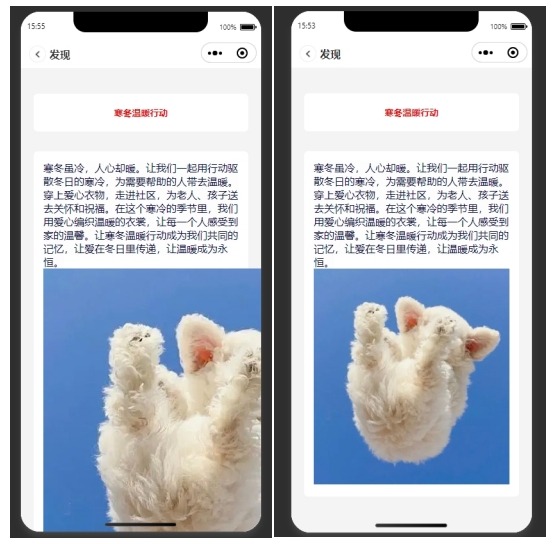
使用官方 <rich-text> 组件或第三方插件解析富文本时,当内容包含图片时显示的结果就会超出父容器宽度,会导致出现横向滚动条与图片变形,如下图所示对比情况。

解决方案
对显示前的富文本数据,使用正则进行替换处理图片标签,加入自适应属性样式
由于微信小程序不能像 Vue 那样直接在模板上调用函数:
vue
<rich-text :nodes="repairRichText('<b>您的富文本内容</b>')" /><rich-text :nodes="repairRichText('<b>您的富文本内容</b>')" />所以需要在在后台传入的富文本文件读取的时候加入
js
.replace(/<img/gi, '<img style=“max-width:100%;height:auto” ').replace(/<img/gi, '<img style=“max-width:100%;height:auto” ')