切换模式
准备
找到画布
首先要找到需要绘制的画布,可以使用 document.getElementById('myCanvas') 来获取id为 myCanvas 的元素。
js
const canvas = document.getElementById('myCanvas');const canvas = document.getElementById('myCanvas');创建 canvas 对象
接下来,我们需要通过 getContext() 方法来获得渲染上下文和它的绘画功能,决定是画二维还是三维的画
js
const ctx = canvas.getContext('2d');const ctx = canvas.getContext('2d');坐标系
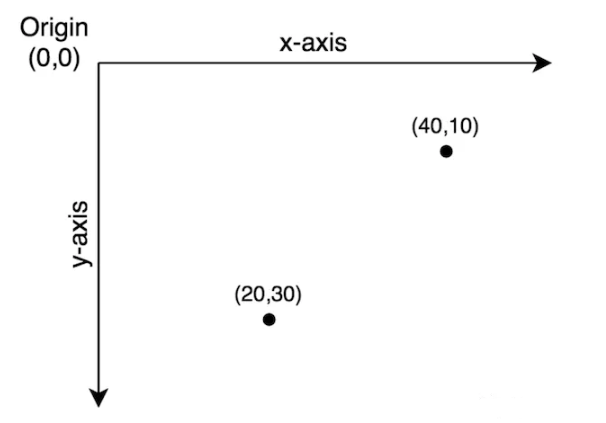
Canvas 使用的是 W3C 坐标系 ,也就是遵循我们屏幕、报纸的阅读习惯,从上往下,从左往右。

已经做好了准备工作,接下来就可以开始画画了!